Dwolla Drop-in Components Library #
Dwolla’s drop-in components library allows developers to leverage isolated functions or build connected flows in their web applications, which expedites the integration process with the Dwolla Platform. Each component within Dwolla’s drop-in components library includes HTML, CSS and JavaScript that developers can drop-in and customize to fit the look and feel of their application.
The library comes with a collection of low-code components that solve for a variety of functions and flows including: create a customer, document upload, balance display, as well as a connected flow for accepting incoming payments from a user.
Each drop-in component contains built-in features such as responsive design, custom styling, error handling and more. These components allow developers to ship more with fewer lines of code— while improving readability and maintainability of their application’s code.
This is a language-agnostic library, meaning that any webpage that supports client-side JavaScript will support drop-in components! For ease of use, however, we also offer JSX/TSX bindings if you are developing using React or a React-based environment (such as Next). As the library continues to grow, Dwolla will evaluate adding support for other frameworks based on community feedback.
Workflow #
Use of Dwolla’s drop-in components requires client-side and server-side interaction between your application and Dwolla. A unique “client token” is generated with limited permissions to be used in the components library to authenticate requests to Dwolla.
A quick overview of the steps involved:
- On your application’s front-end, the Dwolla components library is instantiated and configured. One or many components are dropped into the web page where they will be rendered.
- A request is sent from your front-end to your back-end server to generate a client-token. Using a server-side SDK, you’ll specify the “action” needed for the component and the unique Customer ID that represents the end user performing the action.
- Your server sends the generated client token back to your front-end which is used by the components library to authenticate the client-side request to Dwolla.
- Your end user interacts with the Dwolla Component, either directly via submission of information in a form (e.g. upgrade customer), or indirectly by viewing data (e.g. balance display).
Drop-in Component Example #
Dwolla’s drop-in components are customizable to match the look and feel of your application down to the individual HTML element by applying styles via custom CSS classes. Preview the Unverified Customer component below, or refer to the drop-ins examples repo to view a list of all drop-in component examples.

Supported Components #
Dwolla's UI components library contains a variety of supported components that represent isolated functions or connected flows. Each component requires a unique “client-token” and Customer ID for the end user that is performing the action in your web application. This section outlines the complete list of supported components which includes: the component name, css classes for customization, and the required client-token action.
Create a Receive Only User #
The dwolla-customer-create component is used to display a form to collect the required information needed to create a Receive Only user with type = "receive-only". Receive Only users are restricted to a payouts only funds flow. To learn more about this customer type, visit our docs on concepts.
Added version: v2.0.0
Create client-token action: customer.create
Example Configuration and Usage
<head>
<script src="//cdn.dwolla.com/v2.2.2/dwolla-web.js"></script>
<link rel="stylesheet" href="/styles/create-custom.css" />
<script>
dwolla.configure({
environment: "sandbox",
styles: "/styles/create-custom.css",
success: (res) => Promise.resolve(),
error: (err) => Promise.resolve(),
tokenUrl: "/tokenUrl",
});
</script>
</head>
<body>
<div class="container">
<dwolla-customer-create type="receive-only"></dwolla-customer-create>
</div>
</body>
Fields available for pre-filling existing information
firstNamelastNameemailbusinessNameipAddresscorrelationId
View all required vs. optional parameters in our API Reference.
CSS Classes for Create a Receive Only User
/* Available css classes for customization*/
dwolla-customer-create,
dwolla-input-container,
dwolla-customer-input,
dwolla-customer-firstName,
dwolla-customer-lastName,
dwolla-customer-email,
dwolla-customer-tos,
dwolla-customer-checkbox,
dwolla-customer-text,
dwolla-submit,
dwolla-customer-submit,
dwolla-success,
dwolla-success-message,
dwolla-error,
dwolla-error-message
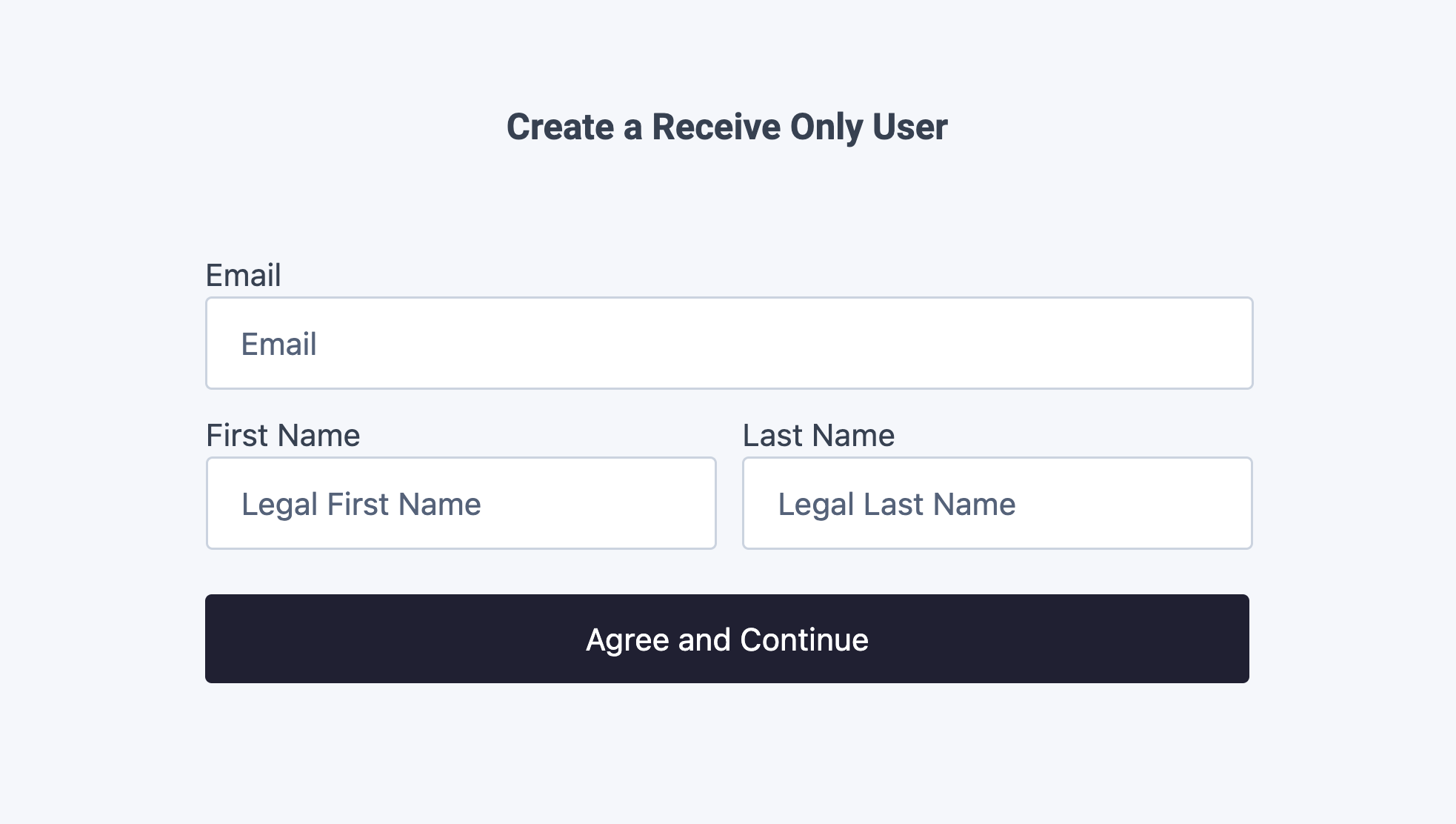
Example Create a Receive Only User UI

Create an Unverified Customer #
The dwolla-customer-create component is used to display a form to collect the required information needed to create an Unverified Customer. An Unverified Customer is a customer type that requires a minimal amount of information in order to be created. This information includes: First Name, Last Name, Email, Optionally: Business Name for Businesses. To allow users to enter a Business Name, include the optional attribute isBusiness in the drop-in component. To find out more about the abilities and limitations of this customer type, visit our docs on concepts.
Added version: v2.0.0
Create client-token action: customer.create
Example Configuration and Usage
<head>
<script src="//cdn.dwolla.com/v2.2.2/dwolla-web.js"></script>
<link rel="stylesheet" href="/styles/create-custom.css" />
<script>
dwolla.configure({
environment: "sandbox",
styles: "/styles/create-custom.css",
success: (res) => Promise.resolve(),
error: (err) => Promise.resolve(),
tokenUrl: "/tokenUrl",
});
</script>
</head>
<body>
<div class="container">
<dwolla-customer-create
terms="www.yourterms.com"
privacy="www.yourprivacy.com"
>
</dwolla-customer-create>
<!-- Example using `isBusiness` attribute -->
<!--
<dwolla-customer-create
terms="www.yourterms.com"
privacy="www.yourprivacy.com"
isBusiness
>
</dwolla-customer-create>
-->
</div>
</body>
Optional attributes
isBusiness- Prompts the user to enter a business name
Fields available for pre-filling existing information
firstNamelastNameemailbusinessNameipAddresscorrelationIdtermsprivacy
View all required vs. optional parameters in our API Reference.
CSS Classes for Create an Unverified Customer
/* Available css classes for customization*/
dwolla-customer-create,
dwolla-input-container,
dwolla-customer-input,
dwolla-customer-firstName,
dwolla-customer-lastName,
dwolla-customer-email,
dwolla-customer-tos,
dwolla-customer-checkbox,
dwolla-customer-text,
dwolla-submit,
dwolla-customer-submit,
dwolla-success,
dwolla-success-message,
dwolla-error,
dwolla-error-message
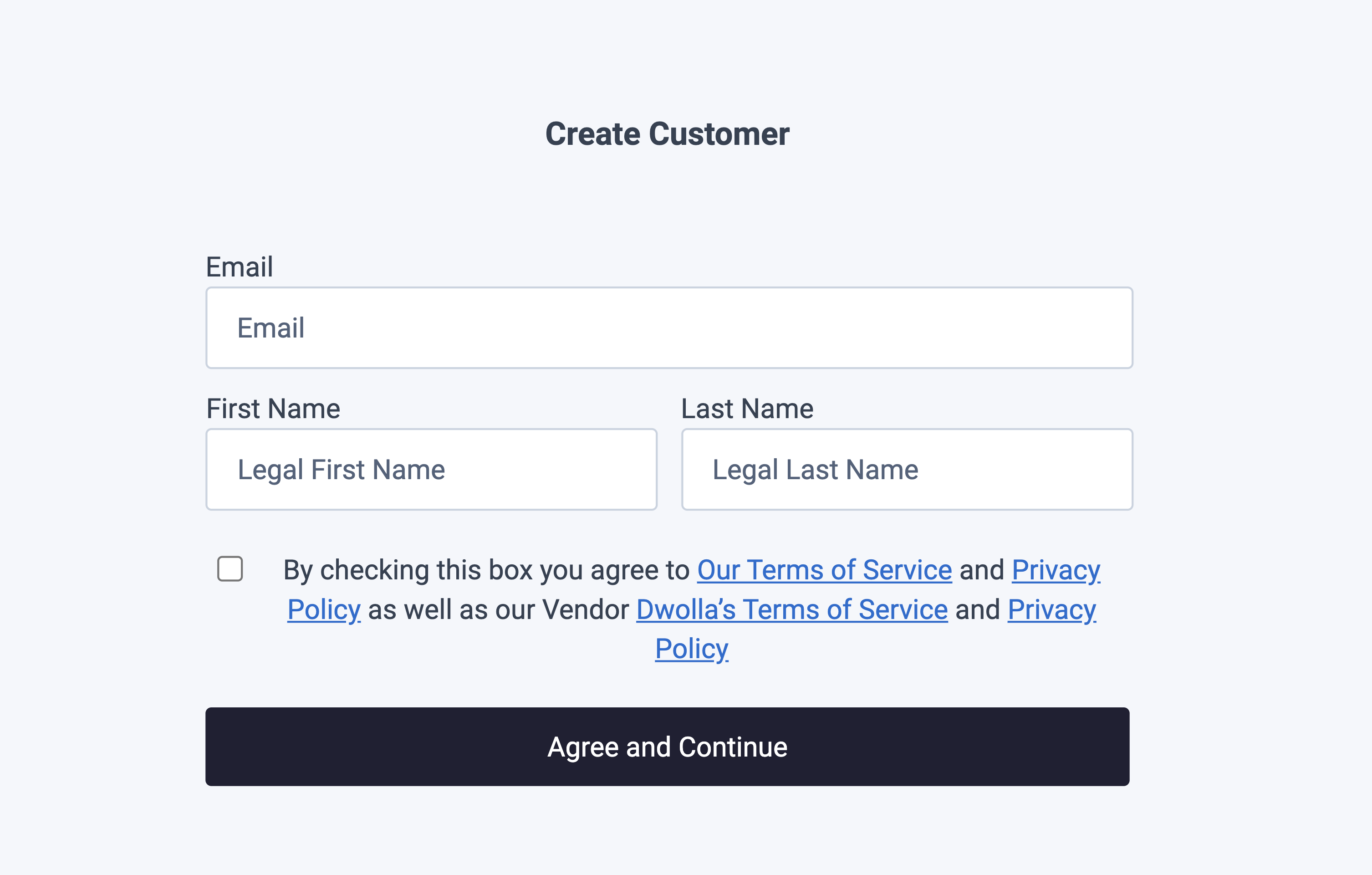
Example Create an Unverified Customer UI

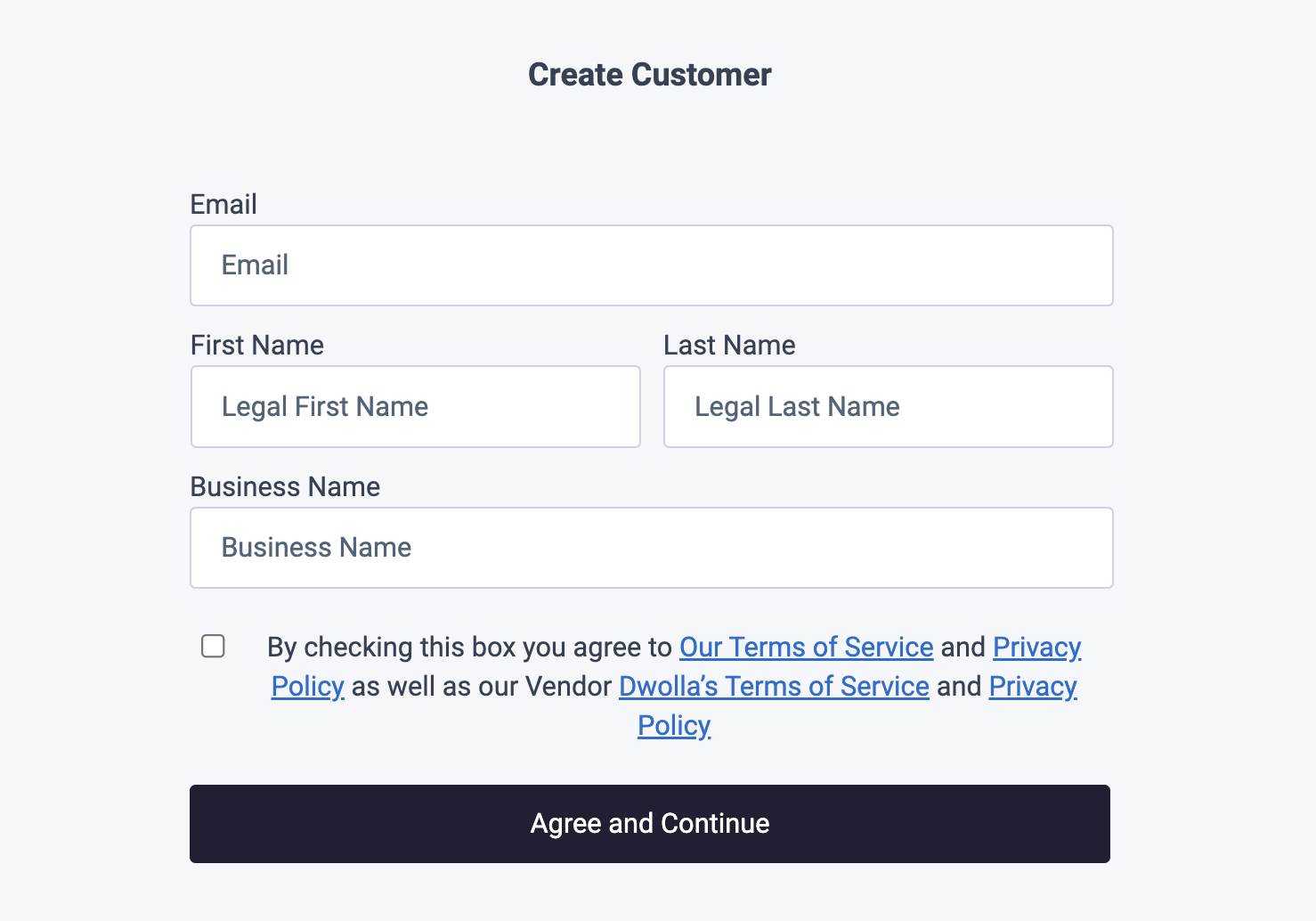
Example Unverified Customer with Business Name

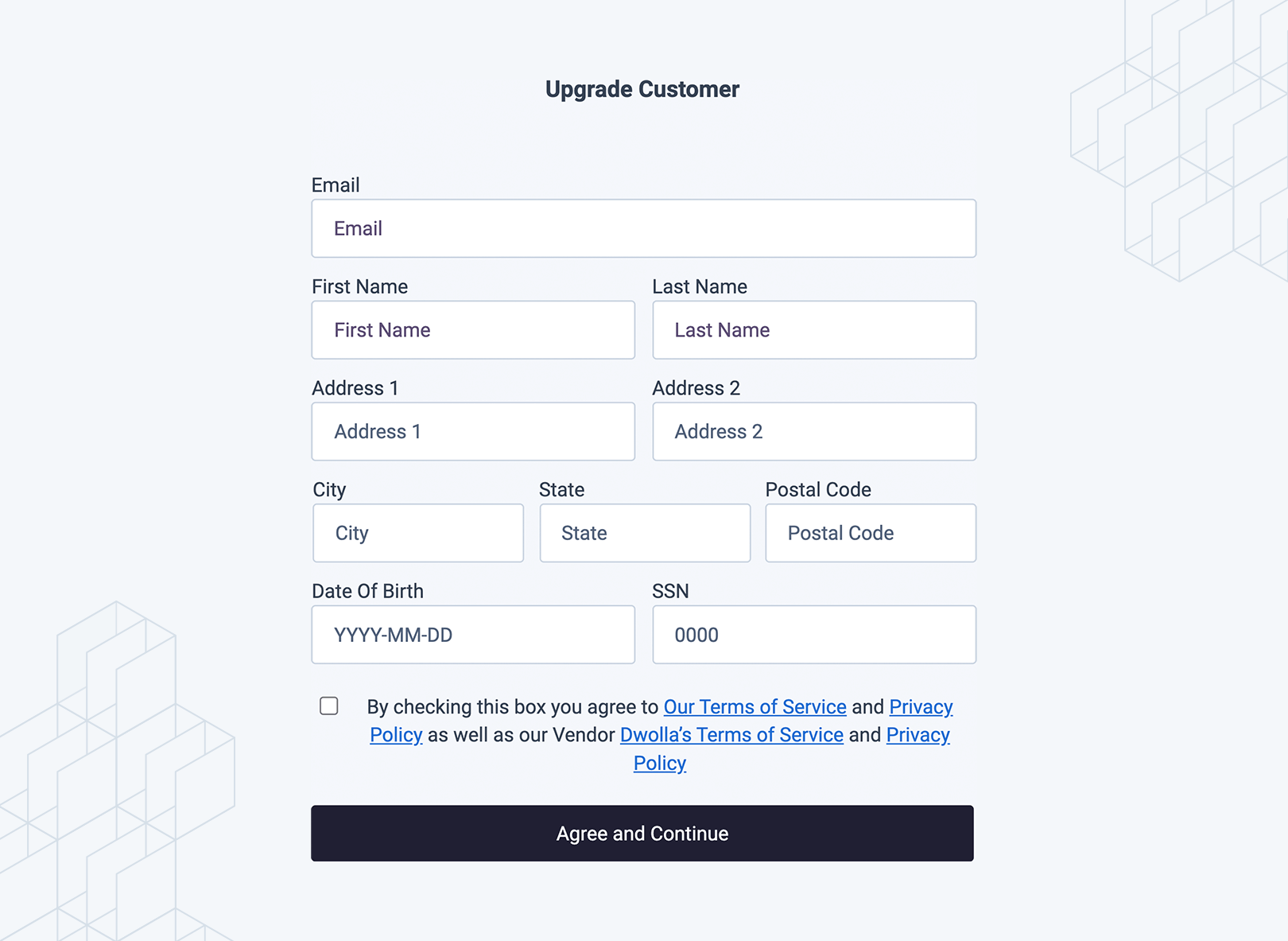
Upgrade an Unverified Customer #
The dwolla-customer-update component is used to upgrade an Unverified Customer into a Personal Verified Customer. Upgrading an Unverified Customer to a Verified Customer will give them the ability to increase their transaction limits. For more information on the difference between an Unverified and Verified Customer, visit our docs on concepts.
Added version: v2.0.0
Create client-token action: customer.update
Example Configuration and Usage
<head>
<script src="//cdn.dwolla.com/v2.2.2/dwolla-web.js"></script>
<link rel="stylesheet" href="/styles/upgrade-custom.css" />
<script>
dwolla.configure({
environment: "sandbox",
styles: "/styles/upgrade-custom.css",
success: (res) => Promise.resolve(),
error: (err) => Promise.resolve(),
tokenUrl: "/tokenUrl",
});
</script>
</head>
<body>
<div class="container">
<dwolla-customer-update
customerId="{{ customerId }}"
terms="www.yourterms.com"
privacy="www.yourprivacy.com"
>
</dwolla-customer-update>
</div>
</body>
Fields available for pre-filling existing information
customerIdfirstNamelastNameemailipAddresscorrelationIdtermsprivacy
View all required vs. optional parameters in our API Reference.
CSS Classes for Upgrade an Unverified Customer
/* Available css classes for customization*/
dwolla-customer-update,
dwolla-input-container,
dwolla-customer-input,
dwolla-customer-firstName,
dwolla-customer-lastName,
dwolla-customer-email,
dwolla-customer-address1,
dwolla-customer-address2,
dwolla-customer-city,
dwolla-customer-state,
dwolla-customer-postal,
dwolla-customer-dob,
dwolla-customer-ssn,
dwolla-customer-tos,
dwolla-customer-checkbox,
dwolla-customer-text,
dwolla-submit,
dwolla-customer-submit,
dwolla-success,
dwolla-success-message,
dwolla-error,
dwolla-error-message
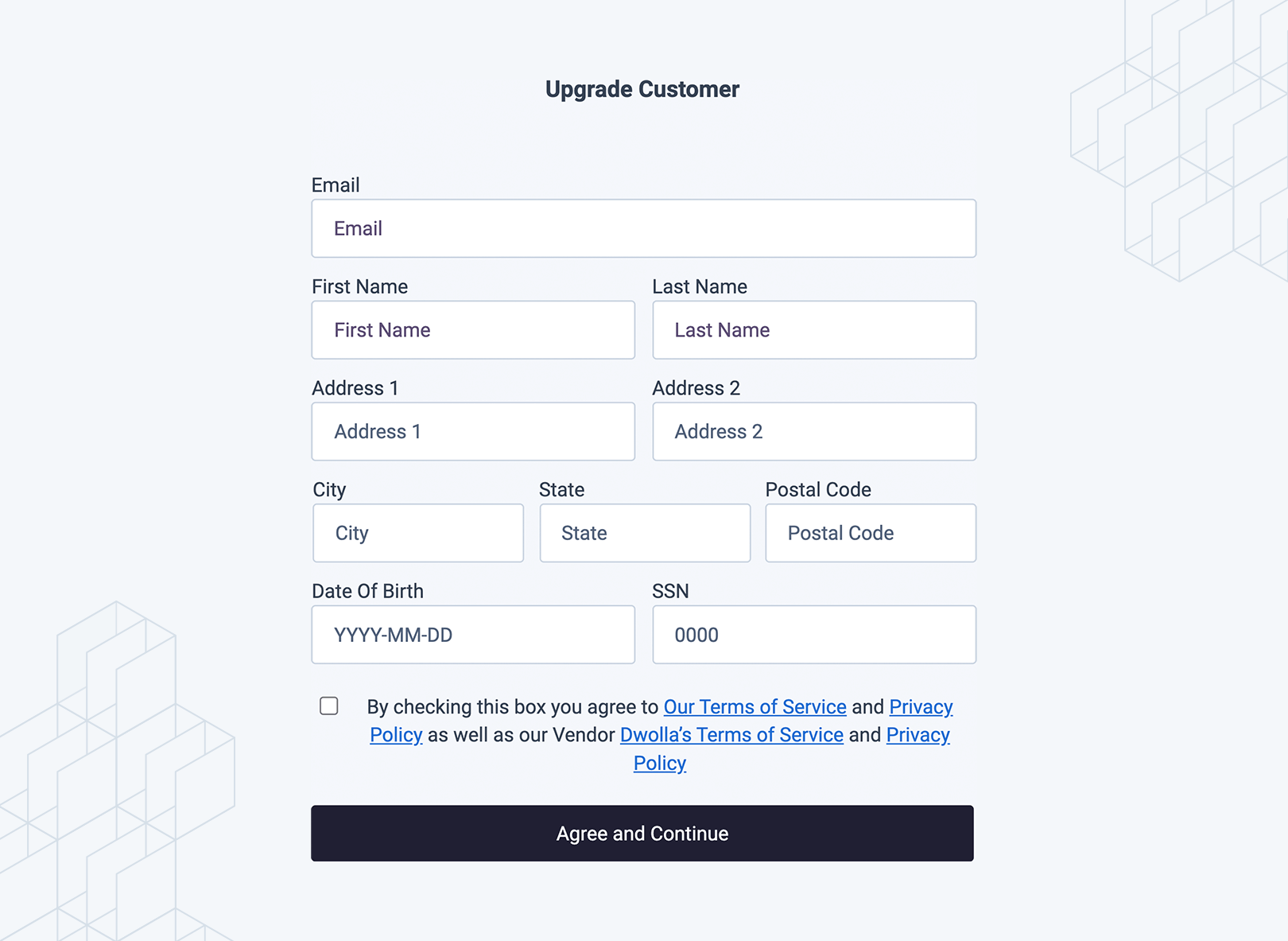
Example Upgrade an Unverified Customer UI

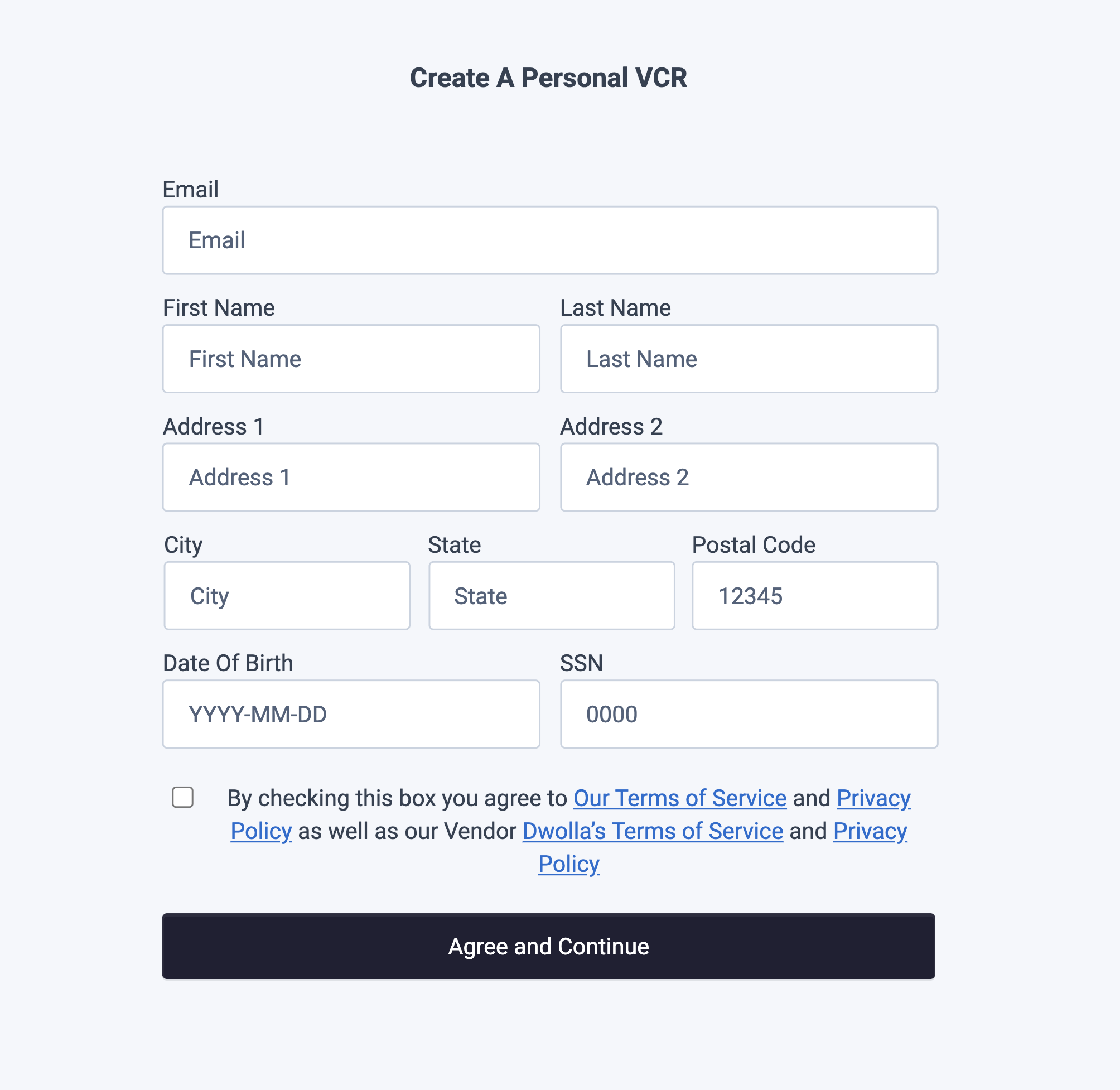
Create a Personal Verified Customer #
The dwolla-personal-vcr component is used to display a form to collect the required information needed to create a Personal Verified Customer. Personal Verified Customers can both send and receive funds, as well as hold a Dwolla balance. A customer can be onboarded with these capabilities as a Personal Verified Customer without needing to start out as an Unverified Customer who can then upgrade. To learn more about the different customer types, visit our docs on concepts.
Added version: v2.0.0
Create client-token action: customer.create
Example Configuration and Usage
<head>
<script src="//cdn.dwolla.com/v2.2.2/dwolla-web.js"></script>
<link rel="stylesheet" href="/styles/create-custom.css" />
<script>
dwolla.configure({
environment: "sandbox",
styles: "/styles/create-custom.css",
success: (res) => Promise.resolve(),
error: (err) => Promise.resolve(),
tokenUrl: "/tokenUrl",
});
</script>
</head>
<body>
<div class="container">
<dwolla-personal-vcr
terms="www.yourterms.com"
privacy="www.yourprivacy.com"
>
</dwolla-personal-vcr>
</div>
</body>
Fields available for pre-filling existing information
firstNamelastNameemailipAddresscorrelationIdtermsprivacy
View all required vs. optional parameters in our API Reference.
CSS Classes for Create a Personal Verified Customer
/* Available css classes for customization*/
dwolla-input-container,
dwolla-customer-input,
dwolla-customer-firstName,
dwolla-customer-lastName,
dwolla-customer-email,
dwolla-customer-address1,
dwolla-customer-address2,
dwolla-customer-city,
dwolla-customer-state,
dwolla-customer-postal,
dwolla-customer-dob,
dwolla-customer-ssn,
dwolla-customer-tos,
dwolla-customer-checkbox,
dwolla-customer-text,
dwolla-submit,
dwolla-vcr-submit,
dwolla-success,
dwolla-success-message,
dwolla-error,
dwolla-error-message,
dwolla-info,
dwolla-info-message
Example Create a Personal Verified Customer UI

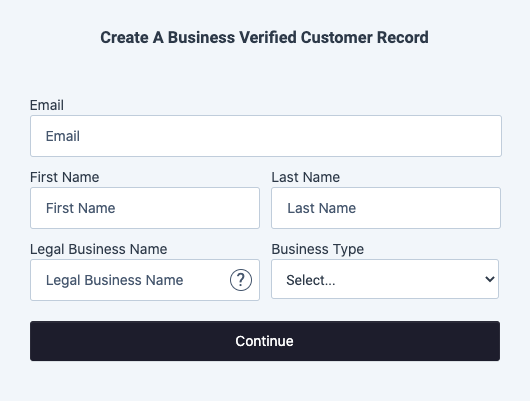
Create a Business Verified Customer #
The dwolla-business-vcr component is used to display a form to collect the required information needed to create a Business Verified Customer. Business Verified Customers can both send and receive funds, hold a Dwolla Balance, and have a transfer limit of $10,000 per transfer. To learn more about the different customer types, visit our docs on concepts.
Added version: v2.1.0
Create client-token action: customer.create
Example Configuration and Usage
<head>
<script src="//cdn.dwolla.com/v2.2.2/dwolla-web.js"></script>
<link rel="stylesheet" href="/styles/create-custom.css" />
<script>
dwolla.configure({
environment: "sandbox",
styles: "/styles/create-custom.css",
success: (res) => Promise.resolve(),
error: (err) => Promise.resolve(),
tokenUrl: "/tokenUrl",
});
</script>
</head>
<body>
<div class="container">
<dwolla-business-vcr
terms="www.yourterms.com"
privacy="www.yourprivacy.com"
>
</dwolla-business-vcr>
</div>
</body>
Fields available for pre-filling existing information
firstNamelastNameemailipAddresscorrelationIdtermsprivacyhideDBAField(use this to hide 'Doing Business As' field from the form)
View all required vs. optional parameters in our API Reference.
CSS Classes for Create a Business Verified Customer
/* Available css classes for customization*/
dwolla-input-container,
dwolla-customer-input,
dwolla-half-button,
dwolla-half-button-secondary,
dwolla-customer-firstName,
dwolla-customer-lastName,
dwolla-customer-email,
dwolla-customer-address1,
dwolla-customer-address2,
dwolla-customer-city,
dwolla-customer-state,
dwolla-customer-country,
dwolla-customer-postal,
dwolla-customer-dob,
dwolla-customer-ssn,
dwolla-customer-tos,
dwolla-customer-checkbox,
dwolla-customer-text,
dwolla-submit,
dwolla-vcr-submit,
dwolla-success,
dwolla-success-message,
dwolla-error,
dwolla-error-message,
dwolla-info,
dwolla-info-message,
dwolla-document-type,
dwolla-document-type-select,
dwolla-document-type-select-label,
dwolla-document-choose,
dwolla-document-chooser,
dwolla-document-chooser-label,
dwolla-file-name,
dwolla-document-name-display,
dwolla-document-name-span,
dwolla-document-description,
dwolla-document-label,
dwolla-document-submit
dwolla-customer-businessIndustry,
dwolla-customer-businessClassification,
dwolla-customer-businessType,
tooltip,
tooltip.tooltiptext,
tooltip-shift,
Example Create a Business Verified Customer UI

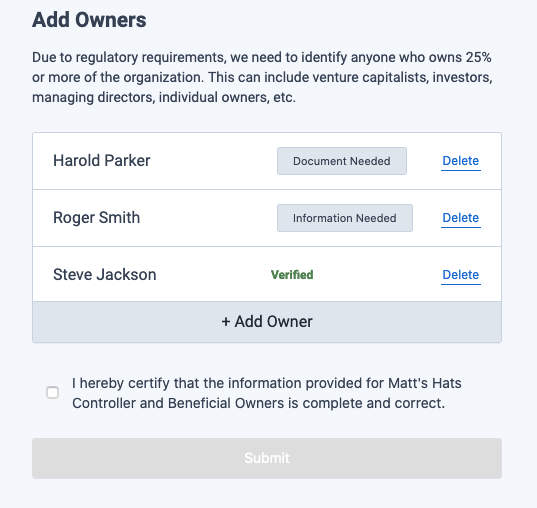
Create Beneficial Owners #
The dwolla-beneficial-owners component is used to display a form to collect the required information needed to add Beneficial Owners after the creation of a Business Verified Customer. This component can be paired with the dwolla-business-vcr component or be used in isolation. Business Verified Customers can both send and receive funds, hold a Dwolla Balance, and have a transfer limit of $10,000 per transfer. To learn more about the different customer types, visit our docs on concepts.
Added version: v2.1.3
Create client-token possible actions: beneficialowners.create, beneficialownership.read, customer.read, beneficialownership.certify, beneficialowners.update, beneficialowner.documents.create, beneficialowner.delete
Example Configuration and Usage
<head>
<script src="//cdn.dwolla.com/v2.2.2/dwolla-web.js"></script>
<link rel="stylesheet" href="/styles/create-custom.css" />
<script>
dwolla.configure({
environment: "sandbox",
styles: "/styles/create-custom.css",
success: (res) => Promise.resolve(),
error: (err) => Promise.resolve(),
tokenUrl: "/tokenUrl",
});
</script>
</head>
<body>
<div class="container">
<dwolla-beneficial-owners customerId="{{ customerId }}">
</dwolla-beneficial-owners>
</div>
</body>
Fields available for pre-filling existing information
customerId
View all required vs. optional parameters in our API Reference.
CSS Classes for Beneficial Owners
/* Available css classes for customization*/
dwolla-bo-submit,
dwolla-document-submit,
dwolla-customer-state,
dwolla-customer-input,
dwolla-customer-country,
dwolla-width-1,
dwolla-width-2,
dwolla-width-3,
dwolla-document-label,
dwolla-document-type,
dwolla-document-name,
dwolla-document-name-display,
dwolla-document-submit,
dwolla-document-choose,
dwolla-document-chooser,
dwolla-document-description,
dwolla-span-container,
dwolla-file-name,
dwolla-half-button,
dwolla-half-button-secondary,
dwolla-owner-name,
dwolla-owner-delete,
dwolla-owner-header,
dwolla-owners-summary-container,
dwolla-owners-empty,
dwolla-add-owners-button,
dwolla-owner,
dwolla-owner-status,
dwolla-owner-status-verified,
dwolla-owner-status-incomplete,
dwolla-owner-status-document,
dwolla-button-label-container-nb,
dwolla-button-label-container,
dwolla-link,
dwolla-customer-tos,
dwolla-customer-checkbox,
dwolla-customer-text,
dwolla-text-container,
dwolla-input-container,
dwolla-loading
Example Add Beneficial Owners UI

Document Upload #
The dwolla-document-upload component can be used if a Verified Customer or a Beneficial Owner has a document status and needs to upload an identifying document to complete verification of their account. A government-issued document might be required to verify an individual or business's identity.
Added version: v2.0.0
Create client-token action: customer.documents.create or beneficialowner.documents.create
Example Configuration and Usage
<head>
<script src="//cdn.dwolla.com/v2.2.2/dwolla-web.js"></script>
<link rel="stylesheet" href="/styles/document-custom.css" />
<script>
dwolla.configure({
environment: "sandbox",
styles: "/styles/document-custom.css",
success: (res) => Promise.resolve(),
error: (err) => Promise.resolve(),
tokenUrl: "/tokenUrl",
});
</script>
</head>
<body>
<div class="container">
<dwolla-document-upload customerId="{{ customerId }}">
</dwolla-document-upload>
</div>
</body>
Fields available for pre-filling existing information
customerId
View all required vs. optional parameters in our API Reference.
CSS Classes for Document Upload
/* Available css classes for customization*/
dwolla-document-type,
dwolla-document-type-select,
dwolla-document-type-select-label,
dwolla-document-chooser,
dwolla-document-chooser-label,
dwolla-document-name,
dwolla-document-name-span,
dwolla-document-submit
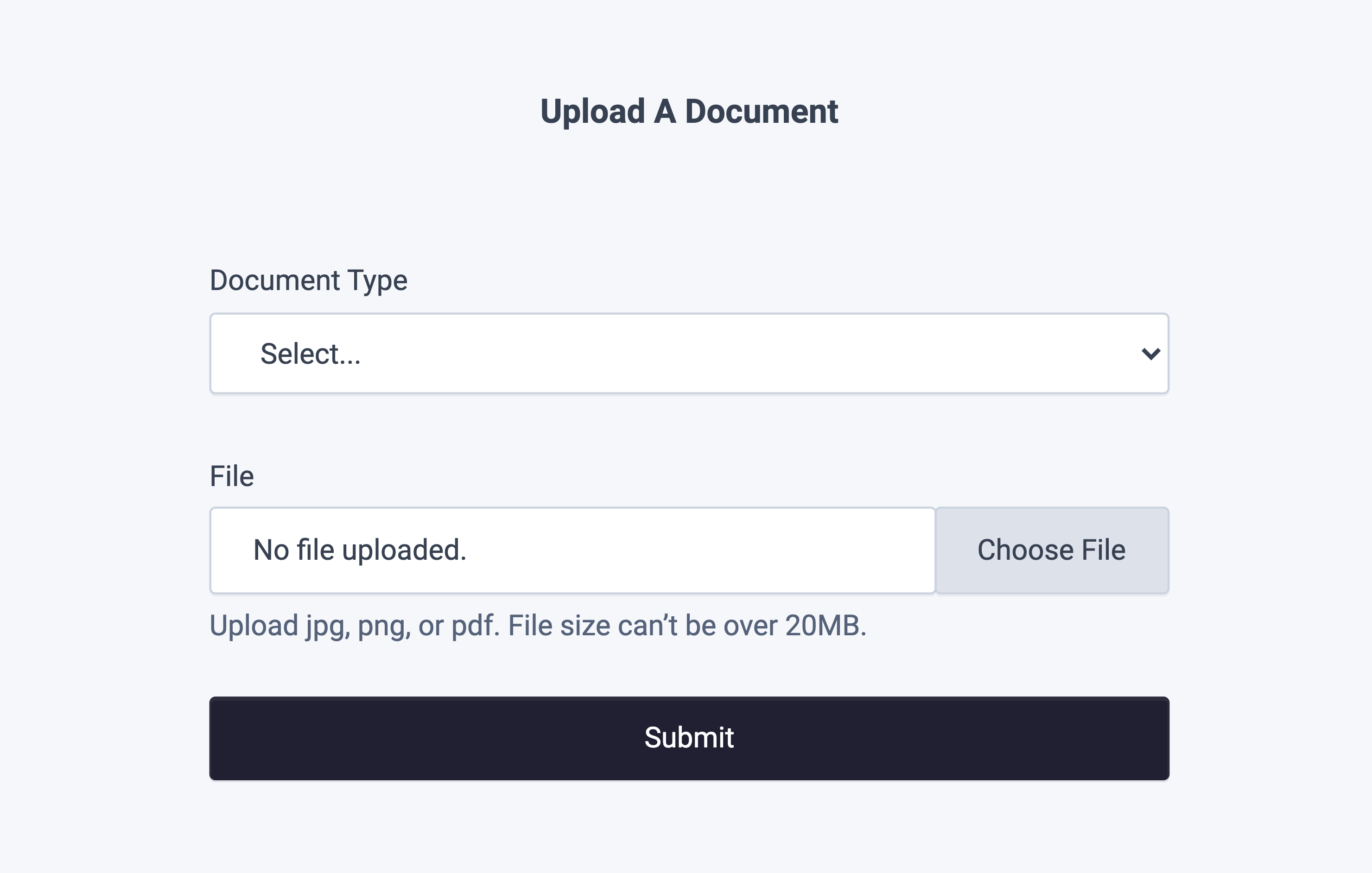
Example Document Upload UI

Create a Funding Source #
The dwolla-funding-source-create component is used to display a form to collect the required information needed to create a bank funding source. Currently, this component only allows creating a funding source that is attached to a customer record. Optionally, this component can automatically initiate micro-deposits when the funding source is created, if specified via the initiateMicroDeposits attribute.
Added version: v2.2.0
Create client-token action(s): customer.fundingsources.create and, if initiateMicroDeposits is set to true, customer.microdeposits.create.
Example Configuration and Usage
<head>
<script src="//cdn.dwolla.com/v2.2.2/dwolla-web.js"></script>
<link rel="stylesheet" href="/styles/create-funding-sources-custom.css" />
<script>
dwolla.configure({
environment: "sandbox",
styles: "/styles/create-funding-sources-custom.css",
success: (res) => Promise.resolve(),
error: (err) => Promise.resolve(),
tokenUrl: "/tokenUrl",
});
</script>
</head>
<body>
<div class="container">
<!-- Example without automatic micro-deposit initiation -->
<dwolla-funding-source-create customerId="{{ customerId }}">
</dwolla-funding-source-create>
<!-- Example with automatic micro-deposit initiation -->
<dwolla-funding-source-create
customerId="{{ customerId }}"
initiateMicroDeposits
>
</dwolla-funding-source-create>
</div>
</body>
Fields available for pre-filling existing information
customerId— The ID of the customer this funding source will attach to
Optional Attributes
initiateMicroDeposits— If present, micro deposits will be automatically initiated if the funding source is created successfully
View all required vs. optional parameters in our API Reference.
CSS Selectors for Create Funding Source
/* Input Form */
.dwolla-input-container,
.dwolla-funding-source-input,
.dwolla-funding-source-name,
.dwolla-funding-source-type,
.dwolla-funding-source-routingNumber,
.dwolla-funding-source-accountNumber,
.dwolla-funding-source-submit
/* Error Messaging */
#dwolla-error,
#dwolla-error-message
/* Success Messaging */
#dwolla-success,
#dwolla-success-message
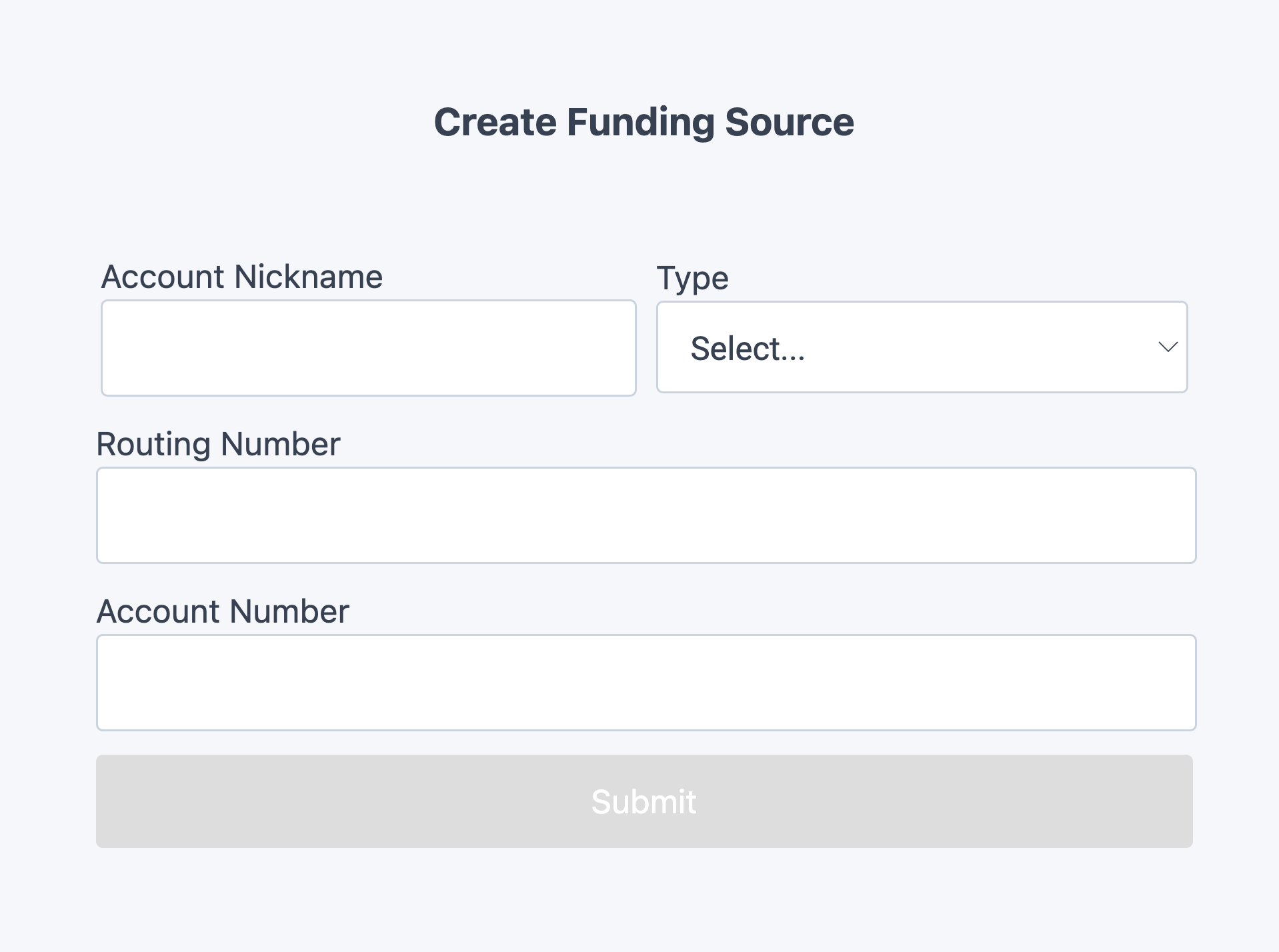
Example Create Funding Source UI

Verify Micro Deposits #
The dwolla-micro-deposits-verify component can be used to display a form to collect the micro-deposit amounts needed to verify a Customer's bank funding source. It requires the customerId and fundingSourceId to be passed in as attributes. We recommend presenting this component to the Customer once micro-deposits have successfully posted into their bank funding source. Check out our guide on verifying a bank with micro-deposits for more information.
Added version: v2.2.0
Create client-token action(s): customer.fundingsources.read and customer.microdeposits.verify.
Example Configuration and Usage
<head>
<script src="//cdn.dwolla.com/v2.2.2/dwolla-web.js"></script>
<link rel="stylesheet" href="/styles/verify-micro-deposits.css" />
<script>
dwolla.configure({
environment: "sandbox",
styles: "/styles/verify-micro-deposits-custom.css",
success: (res) => Promise.resolve(),
error: (err) => Promise.resolve(),
tokenUrl: "/tokenUrl",
});
</script>
</head>
<body>
<div class="container">
<dwolla-micro-deposits-verify
customerId="{{ customerId }}"
fundingSourceId="{{fundingSourceId}}"
>
</dwolla-micro-deposits-verify>
</div>
</body>
Fields available for pre-filling existing information
customerId— The ID of the customer the funding source belongs tofundingSourceId— The ID of the funding source to which micro deposits were initiated
CSS Classes for Verify Micro Deposits
/* Available CSS Classes for Customization */
dwolla-input-container,
dwolla-micro-deposits-input,
dwolla-micro-deposits-amount-one,
dwolla-micro-deposits-amount-two,
dwolla-micro-deposits-submit,
dwolla-loading,
/* Success Messaging */
dwolla-success,
dwolla-success-message,
/* Error Messaging */
dwolla-error,
dwolla-error-message,
/* Info Messaging */
dwolla-info,
dwolla-info-message
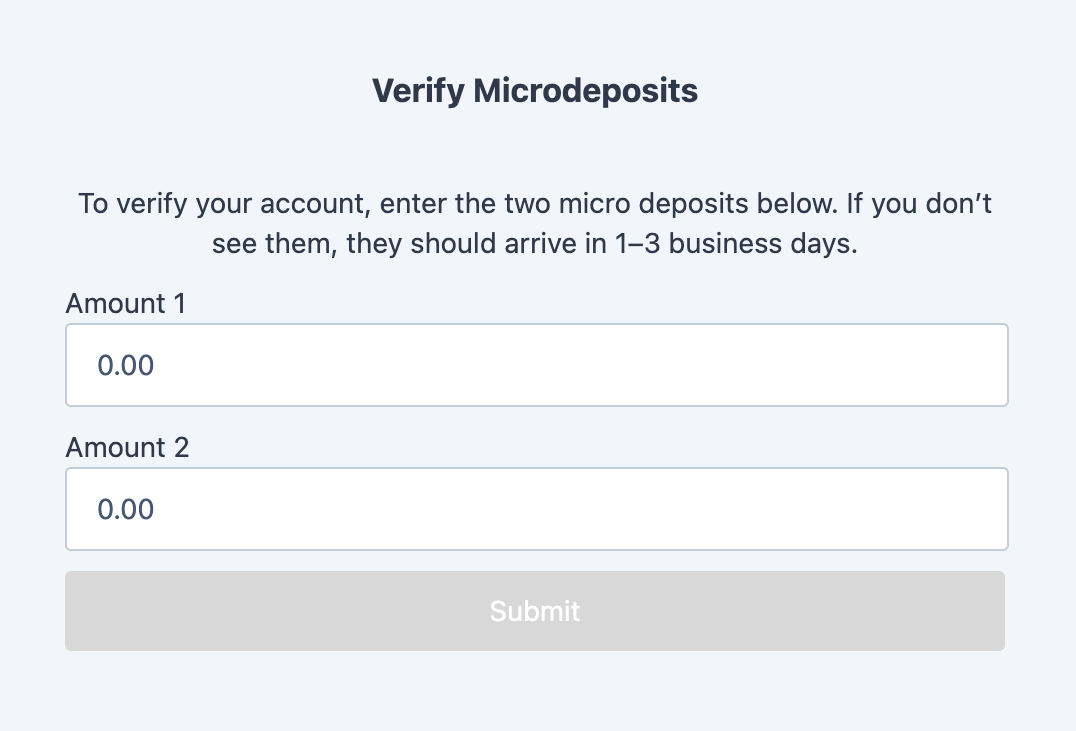
Example Create Funding Source UI

Display a Verified Customer's Balance #
The dwolla-balance-display component can be used for any customer who already has a Dwolla balance that needs to be displayed. This can be a Personal Verified Customer or a Business Verified Customer.
Added version: v2.0.0
Create client-token action: customer.fundingsources.read
Example Configuration and Usage
<head>
<script src="//cdn.dwolla.com/v2.2.2/dwolla-web.js"></script>
<link rel="stylesheet" href="/styles/document-custom.css" />
<script>
dwolla.configure({
environment: "sandbox",
styles: "/styles/document-custom.css",
success: (res) => Promise.resolve(),
error: (err) => Promise.resolve(),
tokenUrl: "/tokenUrl",
});
</script>
</head>
<body>
<div class="container">
<dwolla-balance-display customerId="{{ customerId }}">
</dwolla-balance-display>
<!-- Example hiding balance if $0.00 -->
<!--
<dwolla-balance-display
customerId="{{ customerId }}"
hideZeroBalance
>
</dwolla-balance-display>
-->
</div>
</body>
Fields available for pre-filling existing information
customerId— The ID of the customer whose balance will be shown
Optional Attributes
hideZeroBalance— If present, the customer's balance will not be shown if it is equal to $0.00
CSS Classes for Balance Display
/* Available css classes for customization*/
dwolla-balance,
dwolla-balance-display,
dwolla-error
Example Balance Display UI

Pay-In #
The Pay-In component can be used when transferring from a Customer's verified funding source into your own Dwolla Client funding source.
In order to utilize this component, you will first need to have a Customer with a verified funding source. This customer can be of type Unverified, Personal or Business Verified Customer.
In order to add a funding source and verify it, you can:
- Add a bank with an account and routing number, and afterward verify it with microdeposits
- Add and verify a bank with Dwolla + Plaid integration
Added version: v2.0.0
Create client-token action: customer.transfers.send
Example Configuration and Usage
<head>
<script src="//cdn.dwolla.com/v2.2.2/dwolla-web.js"></script>
<link rel="stylesheet" href="/styles/document-custom.css" />
<script>
dwolla.configure({
environment: "sandbox",
styles: "/styles/document-custom.css",
success: (res) => Promise.resolve(),
error: (err) => Promise.resolve(),
tokenUrl: "/tokenUrl",
});
</script>
</head>
<body>
<div class="container">
<dwolla-payin
customerId="{{ customerId }}"
blob="{{ blob }}"
token="{{ token }}"
></dwolla-payin>
</div>
</body>
Fields available for pre-filling existing information
customerIdamountblobtoken
CSS Classes for Pay-In
/* Available css classes for customization*/
dwolla-payin,
dwolla-payin-submit,
dwolla-amount,
dwolla-amount-label,
dwolla-amount-display
wolla-funding-sources-label,
dwolla-funding-sources,
dwolla-payin-title
Example Pay-In UI

Next steps #
Leveraging Dwolla’s UI Components library is a great way to expedite your integration with the Dwolla Platform by limiting the amount of custom code that you would be required to write.
Get started building with drop-in components by checking out the getting started guide and the API Reference documentation.
Changelog #
v2.2.2 (Latest) #
The latest version of dwolla-web.js is 2.2.2. If you are currently using v2, we recommend upgrading to 2.2.2.
- Updated user hints and prompts for documentation upload screens to be correct and consistent throughout the following drop-in components:
<dwolla-beneficial-owners><dwolla-business-vcr><dwolla-document-upload><dwolla-personal-vcr>
v2.2.1 #
- Renamed
Namefield toAccount Nicknamein<dwolla-funding-source-create>drop-in for clarity.
v2.2.0 #
- Added
<dwolla-funding-source-create>drop-in component. - Added
<dwolla-micro-deposits-verify>drop-in component. - Updated
dwolla.configuretokencallback function to receive{ _links, action, links }, rather than just{ action, links }. This will allow immediate pass-through without modification to the Dwolla API while maintaining backwards compatibility for existing implementations. - Made
postalCodeoptional in<dwolla-business-vcr>drop-in for Business Verified Customers with non-US controllers.
v2.1.9 #
- Fixed
Submitbutton double-click issue on customer creation drop-ins. - Improve SSN field validation.
- Added optional
hideZeroBalanceattribute to<dwolla-balance-display>drop-in. - Added new Account Opening drop-in
<dwolla-account-opening>.
v2.1.8 #
- Added optional
correlationIdfield to<dwolla-customer-create>,<dwolla-business-vcr>and<dwolla-personal-vcr>drop-ins. - Added optional
businessNamefield to<dwolla-customer-create>drop-in. - Added optional
hideDBAFieldattribute to<dwolla-business-vcr>drop-in. - Made
EINoptional in the<dwolla-business-vcr>drop-in for Business Verified Customers of type Sole Proprietorship. - All components are now flow-type components requiring multiple calls to the
client-tokensendpoint for granularly scoped actions. - Implemented hard-versioning of dwolla-web.js; to use the latest version, you will need to import the exact version rather than just the major version using the CDN script.
v2.1.6 #
- Changed
successcallback response structure. In previous versions, upon successful creation of a resource, thelocationof the newly created resource is returned. In v2.1.6 and onwards, the success JSON response will contain a top-levelresourceand aresponseobject with the location to the newly created resource.
# Used to be:
{
"location":"https://api-sandbox.dwolla.com/customers/c81cf726-77ff-4a2a-bfde-1fb1fb90cefd"
}
# Changed to:
{
"resource":"customers",
"response":{
"location":"https://api-sandbox.dwolla.com/customers/c81cf726-77ff-4a2a-bfde-1fb1fb90cefd"
}
}
All funds transfers made using the Dwolla Platform are performed by a financial institution partner, and any funds held in a Dwolla Balance are held by a financial institution partner. Learn more about our financial institution partners.
 Docs
Docs