Step 3: Using a drop-in #
Next, you’ll create a custom HTML container that the drop-in component will render in on page load. A drop-in component will be rendered when the dwolla-web.js library is initialized using dwolla.configure() (referenced below).
Configure dwolla-web.js #
Configuration of the dwolla object includes: token or tokenUrl, environment, optional styles, along with success and error overrides.
Configure options object
| Parameter | Type | Description |
|---|---|---|
| environment | string | Acceptable values of: sandbox or production |
| styles | string | Optional. A relative or absolute URL linking to a hosted stylesheet containing component styles. |
| token | function | A function that gets called by the component for fetching client-tokens as needed throughout the flow. Example usage: token: (req) => Promise.resolve(dwollaAPIToken(req, {blah: "abcd"})) |
| tokenUrl | function | A URL pointing to a server-side endpoint that can be used to generate client-token. Example usage: tokenUrl: "tokenUrl" |
| success | function | A function that gets called upon a successful request from the Component. |
| error | function | A function that gets called when an error occurs in the Component. |
Using tokenUrl
<script>
dwolla.configure({
environment: "sandbox",
styles: "/styles/update-custom.css",
tokenUrl: "/tokenUrl",
success: (res) => Promise.resolve(res),
error: (err) => Promise.resolve(err),
});
</script>
Using token
<script>
dwolla.configure({
environment: "sandbox",
styles: "/styles/update-custom.css",
token: (req) => Promise.resolve(dwollaAPIToken(req, {blah: "abcd"})),
success: (res) => Promise.resolve(res),
error: (err) => Promise.resolve(err),
});
</script>
Component Styles #
Dwolla provides a list of CSS classes available for styling certain elements of the component. These elements can be customized to match the look and feel of your application and are styled by passing in a custom stylesheet when configuring the dwolla-web client library. By default, the elements within your specified container are responsive to any change in screen size. For a full list of supported CSS classes available for each component, view our Concept article.
Using Drop-in Components #
It's important to note that with the exception of a “Create a Customer” component like the one found below, all components require a Customer ID to be passed into a customerId element in order to initialize the component. This Customer ID should come from your back-end server when generating a client-token for an end user/Customer and can optionally be stored in a session or cookie.
<div class="customer">
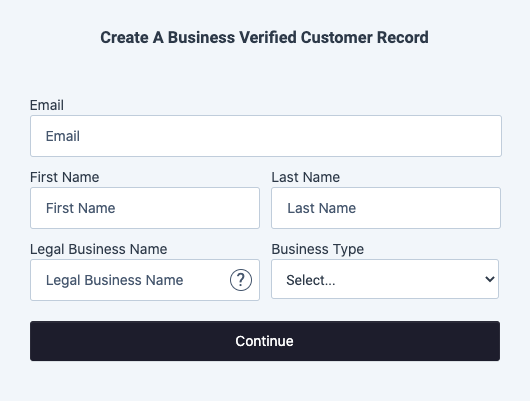
<dwolla-business-vcr terms="www.yourterms.com" privacy="www.yourprivacy.com">
</dwolla-business-vcr>
</div>
When loading the page containing the component, you should see the following:

Handle component success and errors #
Upon submission of form components, a user facing message will be displayed to the end user on success or error. These user facing messages can be styled via custom div and span CSS classes corresponding to:
dwolla-successanddwolla-success-messagedwolla-erroranddwolla-error-message
Error callback #
The error callback function catches any exceptions encountered with the component and returns a string.
Example: We have encountered an issue fetching a token.
Success callback #
The success callback function is called when the component makes a request to the API. However, it doesn't necessarily mean that the API request itself was successful. It means that the component was implemented correctly and no exceptions were encountered.
The success function returns a JSON object that contains a resource which denotes the resource in the API related to the action being performed, and a response which contains any relevant information from the API response. If the component creates a new resource in the API, the response will contain a location key:value pair including a link to the created resource. Otherwise, it will contain the JSON response body from the API that corresponds to the action that occurred.
Here are some example responses you can expect in the success callback:
Example - HTTP 201 Created - New Customer creation
{
"resource": "customers",
"response": {
"location": "https://api-sandbox.dwolla.com/customers/e169aa24-92ad-4dd2-acdf-6803bb09c63e"
}
}
Example - HTTP 200 Ok - Beneficial Ownership certification
{
"resource": "customers/ffbbc743-5e5c-4c54-b675-06ddf4bc4029/beneficial-ownership"
"response": {
"_links": {
"self": {
"href": "https://api-sandbox.dwolla.com/customers/ffbbc743-5e5c-4c54-b675-06ddf4bc4029/beneficial-ownership",
"type": "application/vnd.dwolla.v1.hal+json",
"resource-type": "beneficial-ownership"
}
},
"status": "certified"
}
}
Example - HTTP 400 Error - Duplicate Document upload
{
"resource": "customers/f4a8b9f1-ad93-40d6-8115-7ed228780282/documents",
"response": {
"code": "DuplicateResource",
"message": "Document already exists.",
"_links": {
"about": {
"href": "https://api-sandbox.dwolla.com/documents/a8c89bb1-df17-4d23-8a8c-e0c6b65a0909",
"type": "application/vnd.dwolla.v1.hal+json",
"resource-type": "document"
}
}
}
}
All funds transfers made using the Dwolla Platform are performed by a financial institution partner, and any funds held in a Dwolla Balance are held by a financial institution partner. Learn more about our financial institution partners.
 Docs
Docs